Difference between revisions of "Turtle art lesson 3"
| Line 38: | Line 38: | ||
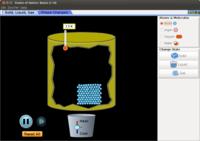
[[File:2.png|500px]]<br> | [[File:2.png|500px]]<br> | ||
1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | 1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | ||
| − | + | |- | |
| + | |Hands-on Activity | ||
| + | |Activity #2 | ||
| + | 1.Using the repeat command after taking inputs (defining variables) | ||
| + | 2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks | ||
| + | 3.A series of steps can also be defined as an action from this block<br> | ||
| + | [[File:3.png|400px]]<br> | ||
| + | 4.Let us construct a polygon of 8 sides and fill it with colour. | ||
| + | 5.The first step is to define variable: | ||
| + | 6.The next step is to repeat instructions to complete the shape <br> | ||
| + | [[File:4..png|400px]]<br> | ||
| + | 7.See shape to the side<br> | ||
| + | [[File:5..png|400px]]<br> | ||
|} | |} | ||
Revision as of 15:24, 22 April 2015
| Week 3 | Simplifying programming – repeating instructions and blocks |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
1.What was the answer to the previous question? |
| Activity #1 (Part B)
1.What was the answer to the previous question?
The answer is given below.
2.The answer can be found her
https://wiki.sugarlabs.org/go/File:TurtleCard-2.png | |
| Hands-on Activity | Activity #1
|
| Hands-on Activity | Activity #2
1.Using the repeat command after taking inputs (defining variables)
2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks
3.A series of steps can also be defined as an action from this block |