Difference between revisions of "Turtle art lesson 3"
| Line 30: | Line 30: | ||
https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | ||
[[File:repeating instructions and blocks 4.png|200px]]<br> | [[File:repeating instructions and blocks 4.png|200px]]<br> | ||
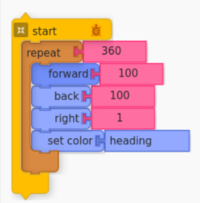
| − | How do we make the colours change continuously?<br> | + | How do we make the colours change continuously? <br>[[File:repeating instructions and blocks 18.png|200px]]<br> |
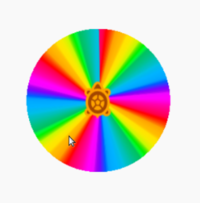
| − | [[File:repeating instructions and blocks | + | [[File:repeating instructions and blocks 6.png|200px]] |
|- | |- | ||
|Steps | |Steps | ||
|Activity #1 | |Activity #1 | ||
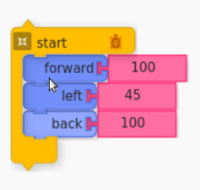
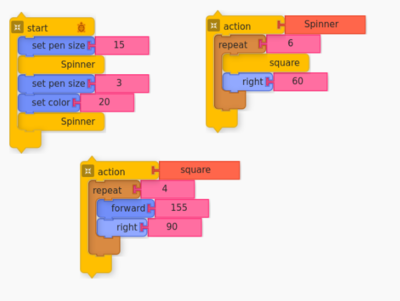
| − | [[File:repeating instructions and blocks | + | [[File:repeating instructions and blocks 7.png|200px]]<br> |
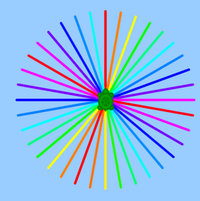
| − | [[File:repeating instructions and blocks | + | [[File:repeating instructions and blocks 8.png|350px]] |
<br> | <br> | ||
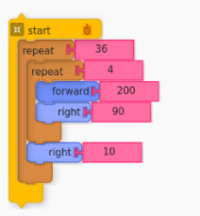
1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | 1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | ||
| Line 45: | Line 45: | ||
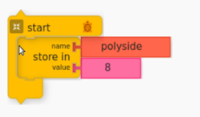
2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks<br> | 2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks<br> | ||
3.A series of steps can also be defined as an action from this block<br> | 3.A series of steps can also be defined as an action from this block<br> | ||
| − | [[File: | + | [[File:repeating instructions and blocks 7.png|200px]]<br> |
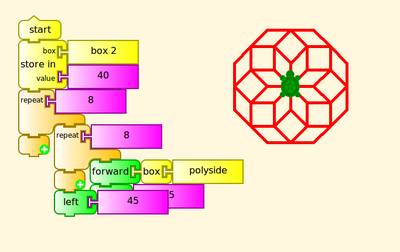
4.Let us construct a polygon of 8 sides and fill it with colour.<br> | 4.Let us construct a polygon of 8 sides and fill it with colour.<br> | ||
5.The first step is to define variable:<br> | 5.The first step is to define variable:<br> | ||
6.The next step is to repeat instructions to complete the shape <br> | 6.The next step is to repeat instructions to complete the shape <br> | ||
| − | [[File: | + | [[File:repeating instructions and blocks 8.png|200px]]<br> |
7.See shape to the side<br> | 7.See shape to the side<br> | ||
| − | [[File: | + | [[File:repeating instructions and blocks 9.png|200px]]<br> |
|- | |- | ||
|Steps | |Steps | ||
Revision as of 13:44, 14 July 2016
| Week 3 | Simplifying programming – repeating instructions and blocks |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
1.What was the answer to the previous question? |
| Activity #1 (Part B)
1.What was the answer to the previous question? | |
| Steps | Activity #1
|
| Steps | Activity #2
1.Using the repeat command after taking inputs (defining variables) |
| Steps | Activity #1
|
| Portfolio components |
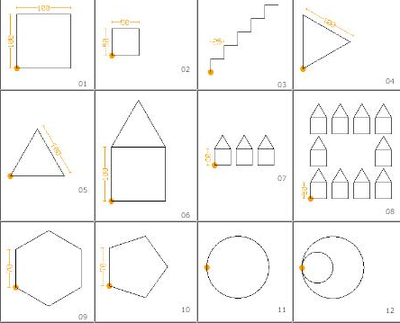
1.Study the picture below and answer the question 4.Construct the following figures using Turtle |