Difference between revisions of "Turtle art lesson 3"
Jump to navigation
Jump to search
| Line 32: | Line 32: | ||
How do we make the colours change continuously?<br> | How do we make the colours change continuously?<br> | ||
[[File:5.png|200px]][[File:6.png|200px]] | [[File:5.png|200px]][[File:6.png|200px]] | ||
| + | |- | ||
| + | |Hands-on Activity | ||
| + | |Activity #1 | ||
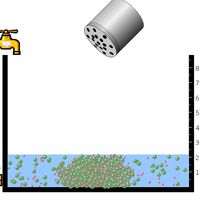
| + | [[File:1.png|300px]]<br> | ||
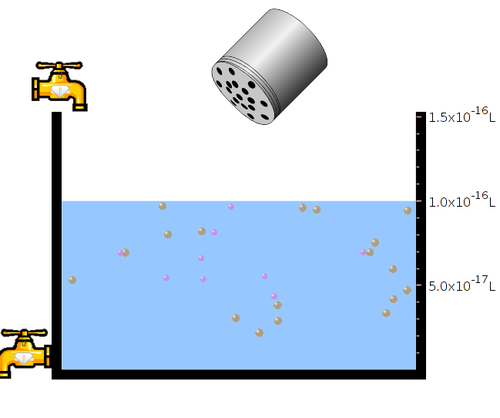
| + | [[File:2.png|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
|} | |} | ||
Revision as of 09:16, 22 April 2015
| Week 3 | Simplifying programming – repeating instructions and blocks |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
1.What was the answer to the previous question? |
| Activity #1 (Part B)
1.What was the answer to the previous question?
The answer is given below.
2.The answer can be found her
https://wiki.sugarlabs.org/go/File:TurtleCard-2.png | |
| Hands-on Activity | Activity #1
|