Difference between revisions of "Turtle art lesson 3"
| (4 intermediate revisions by 3 users not shown) | |||
| Line 15: | Line 15: | ||
|Activity #1 (Part A) | |Activity #1 (Part A) | ||
1.What was the answer to the previous question?<br> | 1.What was the answer to the previous question?<br> | ||
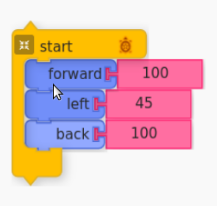
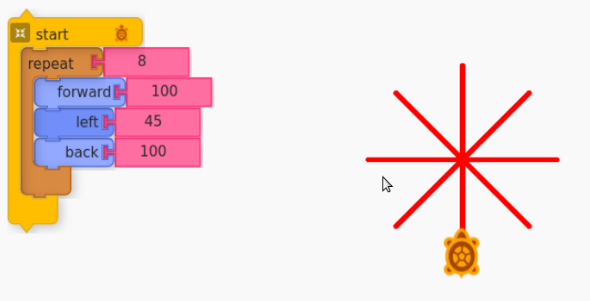
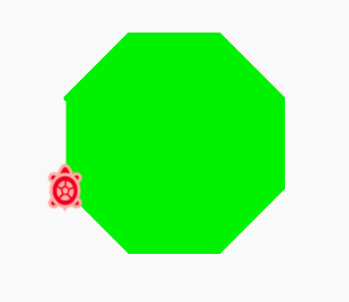
| − | [[File:repeating instructions and blocks 1.png| | + | [[File:repeating instructions and blocks 1.png|300px]][[File:repeating instructions and blocks 2.png|350px]]<br> |
2.The turtle moved 8 times; how did we make the turtle do the action 8 times? (By clicking the start button)<br> | 2.The turtle moved 8 times; how did we make the turtle do the action 8 times? (By clicking the start button)<br> | ||
3.Is there a way to give this instruction in a simpler way (encourage the class to think of a process being repeated multiple times)<br> | 3.Is there a way to give this instruction in a simpler way (encourage the class to think of a process being repeated multiple times)<br> | ||
| − | [[File:repeating instructions and blocks 3.png| | + | [[File:repeating instructions and blocks 3.png|600px]]<br> |
4.Demonstrate the repeat command<br> | 4.Demonstrate the repeat command<br> | ||
5.We have repeated the command 8 times. <br> | 5.We have repeated the command 8 times. <br> | ||
| Line 29: | Line 29: | ||
2.The answer can be found her<br> | 2.The answer can be found her<br> | ||
https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | ||
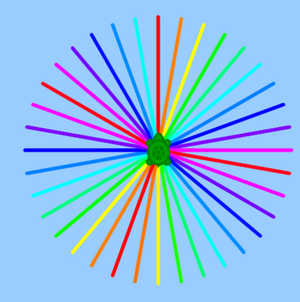
| − | [[File:repeating instructions and blocks 4.png| | + | [[File:repeating instructions and blocks 4.png|300px]]<br> |
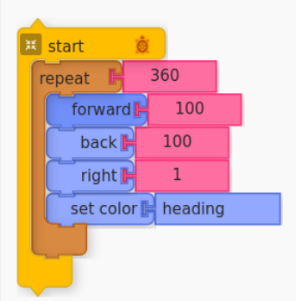
| − | How do we make the colours change continuously? <br>[[File:repeating instructions and blocks 18.png| | + | How do we make the colours change continuously? <br>[[File:repeating instructions and blocks 18.png|350px]]<br> |
| − | [[File:repeating instructions and blocks 6.png| | + | [[File:repeating instructions and blocks 6.png|300px]] |
|- | |- | ||
|Steps | |Steps | ||
|Activity #1 | |Activity #1 | ||
| − | [[File:repeating instructions and blocks 7.png| | + | [[File:repeating instructions and blocks 7.png|300px]]<br> |
| − | [[File:repeating instructions and blocks 8.png| | + | [[File:repeating instructions and blocks 8.png|450px]] |
<br> | <br> | ||
1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | 1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | ||
| Line 45: | Line 45: | ||
2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks<br> | 2.A programme can take inputs; store value for a given parameter during executing a programme. This is called a variable and can be defined from the palette of variable blocks<br> | ||
3.A series of steps can also be defined as an action from this block<br> | 3.A series of steps can also be defined as an action from this block<br> | ||
| − | [[File:repeating instructions and blocks 9.png| | + | [[File:repeating instructions and blocks 9.png|400px]]<br> |
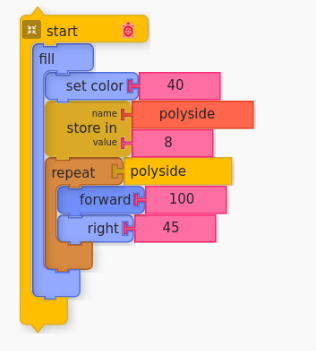
4.Let us construct a polygon of 8 sides and fill it with colour.<br> | 4.Let us construct a polygon of 8 sides and fill it with colour.<br> | ||
5.The first step is to define variable:<br> | 5.The first step is to define variable:<br> | ||
6.The next step is to repeat instructions to complete the shape <br> | 6.The next step is to repeat instructions to complete the shape <br> | ||
| − | [[File:repeating instructions and blocks 10.png| | + | [[File:repeating instructions and blocks 10.png|400px]]<br> |
7.See shape to the side<br> | 7.See shape to the side<br> | ||
| − | [[File:repeating instructions and blocks 11.png| | + | [[File:repeating instructions and blocks 11.png|400px]]<br> |
|- | |- | ||
|Steps | |Steps | ||
| Line 61: | Line 61: | ||
| | | | ||
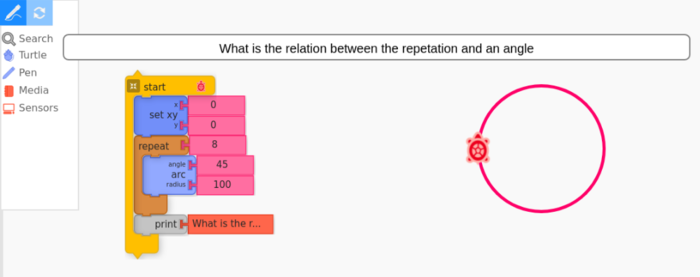
1.Study the picture below and answer the question<br> | 1.Study the picture below and answer the question<br> | ||
| − | [[File:repeating instructions and blocks 12.png| | + | [[File:repeating instructions and blocks 12.png|700px]]<br> |
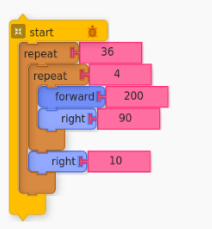
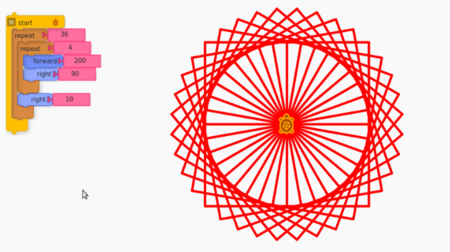
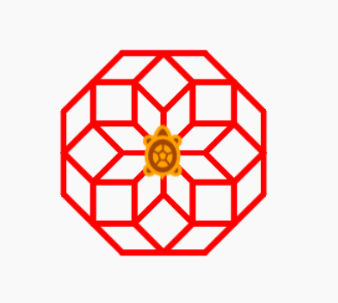
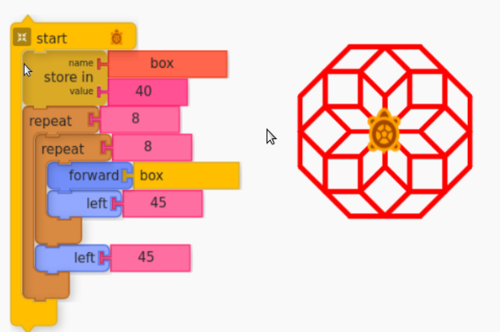
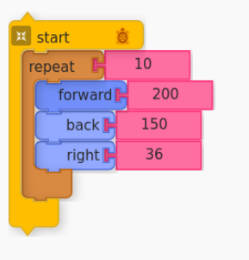
2.Study the shape below and determine the Turtle code<br> | 2.Study the shape below and determine the Turtle code<br> | ||
| − | [[File:repeating instructions and blocks 13.png| | + | [[File:repeating instructions and blocks 13.png|400px]]<br> |
| − | [[File:repeating instructions and blocks 14.png| | + | [[File:repeating instructions and blocks 14.png|500px]]<br> |
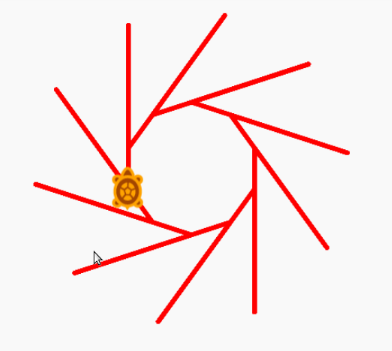
3.Look at the following shape and guess the code.<br> | 3.Look at the following shape and guess the code.<br> | ||
| − | [[File:repeating instructions and blocks 15.jpg| | + | [[File:repeating instructions and blocks 15.jpg|500px]] |
| − | [[File:repeating instructions and blocks 16.png| | + | [[File:repeating instructions and blocks 16.png|400px]]<br> |
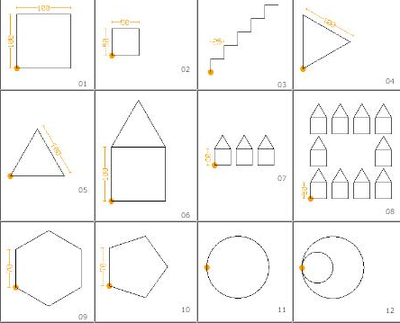
4.Construct the following figures using Turtle<br> | 4.Construct the following figures using Turtle<br> | ||
| Line 73: | Line 73: | ||
[[File:11..png|400px]] | [[File:11..png|400px]] | ||
|} | |} | ||
| + | |||
| + | [[Category:Turtle Art]] | ||
Latest revision as of 09:06, 6 January 2020
| Week 3 | Simplifying programming – repeating instructions and blocks |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
1.What was the answer to the previous question? |
| Activity #1 (Part B)
1.What was the answer to the previous question? | |
| Steps | Activity #1
|
| Steps | Activity #2
1.Using the repeat command after taking inputs (defining variables) |
| Steps | Activity #1
|
| Portfolio components |
1.Study the picture below and answer the question 4.Construct the following figures using Turtle |