Difference between revisions of "Turtle art lesson 3"
| Line 29: | Line 29: | ||
2.The answer can be found her<br> | 2.The answer can be found her<br> | ||
https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | https://wiki.sugarlabs.org/go/File:TurtleCard-2.png<br> | ||
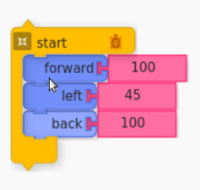
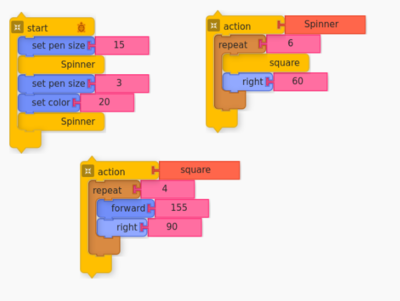
| − | [[File:4.png|200px]]<br> | + | [[File:repeating instructions and blocks 4.png|200px]]<br> |
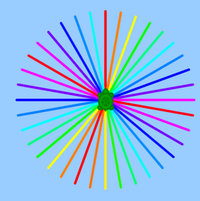
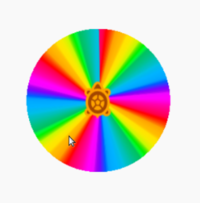
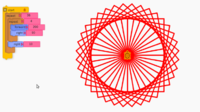
How do we make the colours change continuously?<br> | How do we make the colours change continuously?<br> | ||
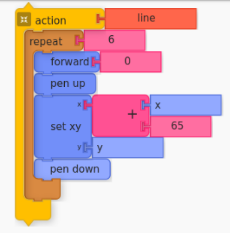
| − | [[File: | + | [[File:repeating instructions and blocks 7.png|200px]][[File:repeating instructions and blocks 6.png|200px]] |
|- | |- | ||
|Steps | |Steps | ||
|Activity #1 | |Activity #1 | ||
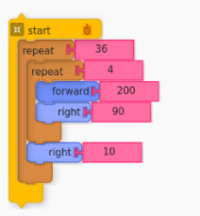
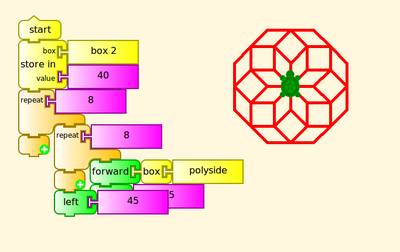
| − | [[File: | + | [[File:repeating instructions and blocks 8.png|200px]]<br> |
| − | [[File: | + | [[File:repeating instructions and blocks 9.png|400px]] |
| + | <br> | ||
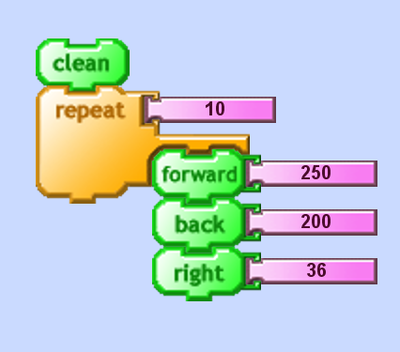
1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | 1.Draw any two different polygon with the repeat command. Students have to make a note of the number of repeat instructions and the instructions that are repeated | ||
|- | |- | ||
Revision as of 07:59, 14 July 2016
| Week 3 | Simplifying programming – repeating instructions and blocks |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
1.What was the answer to the previous question? |
| Activity #1 (Part B)
1.What was the answer to the previous question? | |
| Steps | Activity #1
|
| Steps | Activity #2
1.Using the repeat command after taking inputs (defining variables) |
| Steps | Activity #1
|
| Portfolio components |
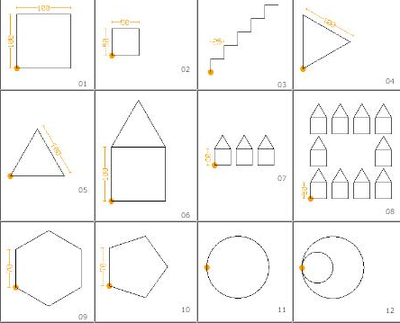
1.Study the picture below and answer the question 4.Construct the following figures using Turtle |