Turtle art lesson 2
Jump to navigation
Jump to search
| Week 2 | Make the Turtle Move with different inputs and to display outputs |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
|
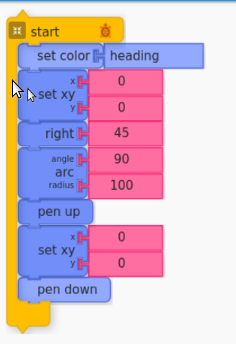
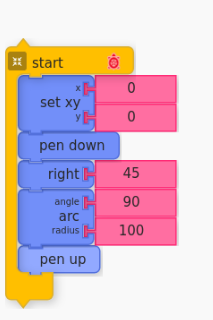
| Screenshot of Part-A and Part-B |  
|
| Hands-on Activity | Activity #1 (Part B)
|
| Screenshot of Part-B |  Guess why the text “Square” appears 4 times. What can you do to avoid it? |
| Hands-on Activity | Activity #1 (Part C)
|
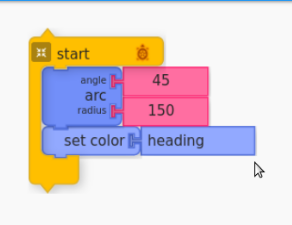
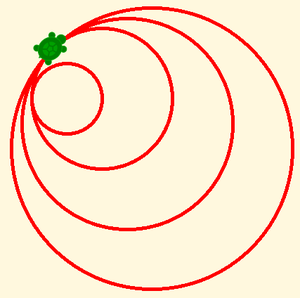
| Screenshots for Part C |  
|
| Hands-on Activity | Portfolio components (Part D)
|
| Screenshots for Part D |  
|