Difference between revisions of "Turtle art lesson 2"
Jump to navigation
Jump to search
Gurumurthy (talk | contribs) m (added Category:Turtle Art using HotCat) |
|||
| Line 20: | Line 20: | ||
|- | |- | ||
|Screenshot of Part-A and Part-B | |Screenshot of Part-A and Part-B | ||
| − | |[[File:co-ordinate position.png| | + | |[[File:co-ordinate position.png|450px]][[File:co-ordinate position diagram.png|400px]] |
|- | |- | ||
|Hands-on Activity | |Hands-on Activity | ||
| Line 30: | Line 30: | ||
|- | |- | ||
|Screenshot of Part-B | |Screenshot of Part-B | ||
| − | |[[File:olour of the Turtle and label a text.png| | + | |[[File:olour of the Turtle and label a text.png|500px]]<br> |
Guess why the text “Square” appears 4 times. What can you do to avoid it? | Guess why the text “Square” appears 4 times. What can you do to avoid it? | ||
|- | |- | ||
| Line 40: | Line 40: | ||
|- | |- | ||
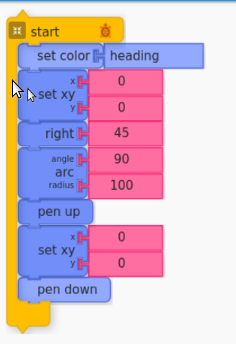
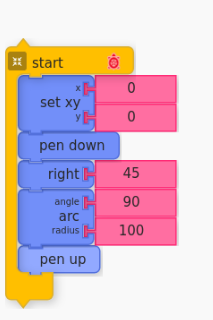
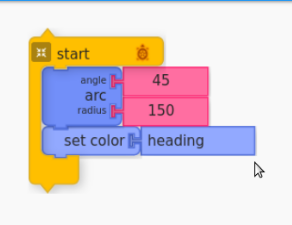
|Screenshots for Part C | |Screenshots for Part C | ||
| − | |[[File:Fun with changing colours and shapes 1.png| | + | |[[File:Fun with changing colours and shapes 1.png|400px]][[File:Fun with changing colours and shapes 2.png|400px]]<br> |
| − | [[File:Fun with changing colours and shapes 3.png| | + | [[File:Fun with changing colours and shapes 3.png|400px]][[File:Fun with changing colours and shapes 4.png|400px]] <br>Ask the students to work with more Turtle cards - http://wiki.sugarlabs.org/go/Activities/Turtle_Art |
|- | |- | ||
|Hands-on Activity | |Hands-on Activity | ||
| Line 50: | Line 50: | ||
|- | |- | ||
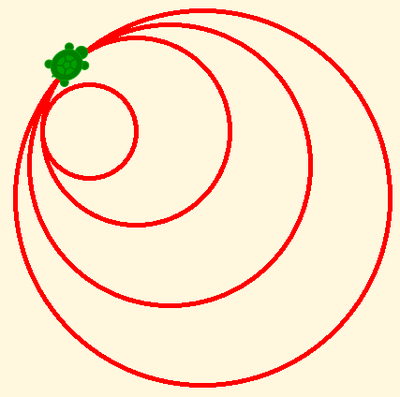
|Screenshots for Part D | |Screenshots for Part D | ||
| − | |[[File:onstruct circle of different radii.png| | + | |[[File:onstruct circle of different radii.png|400px]][[File:onstruct circle of different radii color.png|400px]] |
|} | |} | ||
[[Category:Turtle Art]] | [[Category:Turtle Art]] | ||
Revision as of 13:26, 6 January 2020
| Week 2 | Make the Turtle Move with different inputs and to display outputs |
| Objectives |
|
| Hands-on Activity | Activity #1 (Part A)
|
| Screenshot of Part-A and Part-B |  
|
| Hands-on Activity | Activity #1 (Part B)
|
| Screenshot of Part-B |  Guess why the text “Square” appears 4 times. What can you do to avoid it? |
| Hands-on Activity | Activity #1 (Part C)
|
| Screenshots for Part C |  
|
| Hands-on Activity | Portfolio components (Part D)
|
| Screenshots for Part D |  
|