Difference between revisions of "Turtle Art"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
__FORCETOC__ | __FORCETOC__ | ||
| + | =Introduction= | ||
| + | =Course Outline= | ||
| + | ==[[Turtle_art_lesson_1|Lesson 1 - Moving the Turtle]]== | ||
| + | ==[[Turtle_art_lesson_2|Lesson 2 -Make the Turtle Move with different inputs and to display outputs]]== | ||
| + | ==[[Turtle_art_lesson_3|Lesson 3 - Making two sprites interact]]== | ||
| + | ==[[Turtle_art_lesson_4|Lesson 4 - Adding conditions to make the Sprite do things]]== | ||
| + | ==[[Turtle_art_lesson_5|Lesson 5 - Defining variables and using operators to build a simulation]]== | ||
| + | ==[[Turtle_art_lesson_6|Lesson 6 - Making a project in Scratch]]== | ||
| + | |||
| + | =Turtle art Lesson template= | ||
| + | Please use this as an initial outline; create lesson pages separately and then you can delete this | ||
| + | |||
| + | *Objectives | ||
| + | *Demonstration activities by teacher in class | ||
| + | *Student hands-on activities | ||
| + | *Assessment ideas/ portfolio | ||
| + | |||
=Week 1= | =Week 1= | ||
{|class="wikitable" | {|class="wikitable" | ||
Revision as of 12:29, 22 April 2015
Introduction
Course Outline
Lesson 1 - Moving the Turtle
Lesson 2 -Make the Turtle Move with different inputs and to display outputs
Lesson 3 - Making two sprites interact
Lesson 4 - Adding conditions to make the Sprite do things
Lesson 5 - Defining variables and using operators to build a simulation
Lesson 6 - Making a project in Scratch
Turtle art Lesson template
Please use this as an initial outline; create lesson pages separately and then you can delete this
- Objectives
- Demonstration activities by teacher in class
- Student hands-on activities
- Assessment ideas/ portfolio
Week 1
Week 2
| Week 2 | Make the Turtle Move with different inputs and to display outputs |
| Objectives |
|
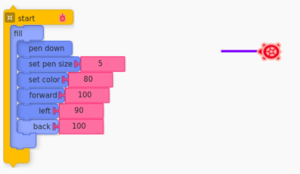
| Hands-on Activity | Activity #1 (Part A)
|
| Screenshot of Part-A and Part-B |  
|
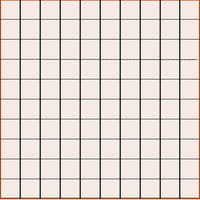
| Hands-on Activity | Activity #1 (Part B)
|
| Screenshot of Part-B |  Guess why the text “Square” appears 4 times. What can you do to avoid it? Guess why the text “Square” appears 4 times. What can you do to avoid it?
|
| Hands-on Activity | Activity #1 (Part C)
|
| Screenshots for Part C |  
|
| Hands-on Activity | Portfolio components (Part D)
|
| Screenshots for Part D |  
|